Как сделать фон в html: порядок действий
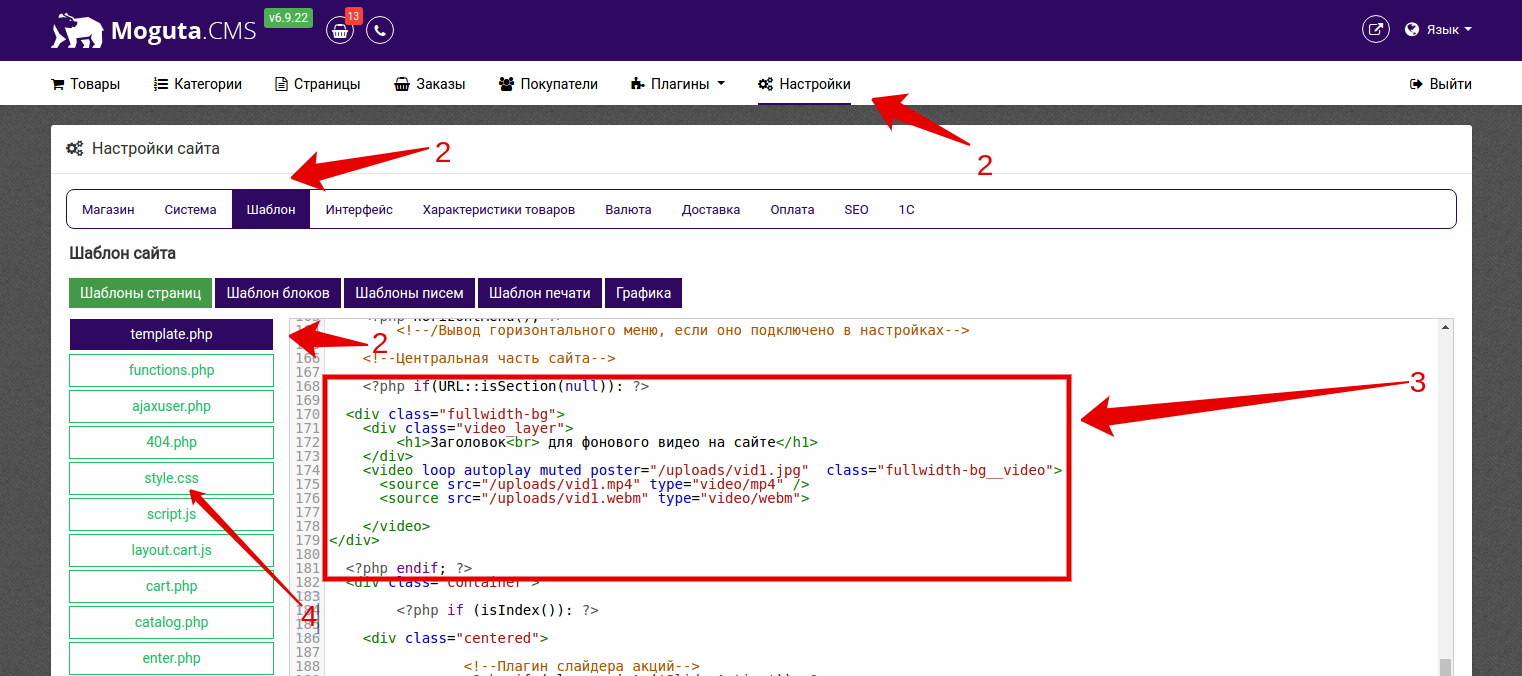
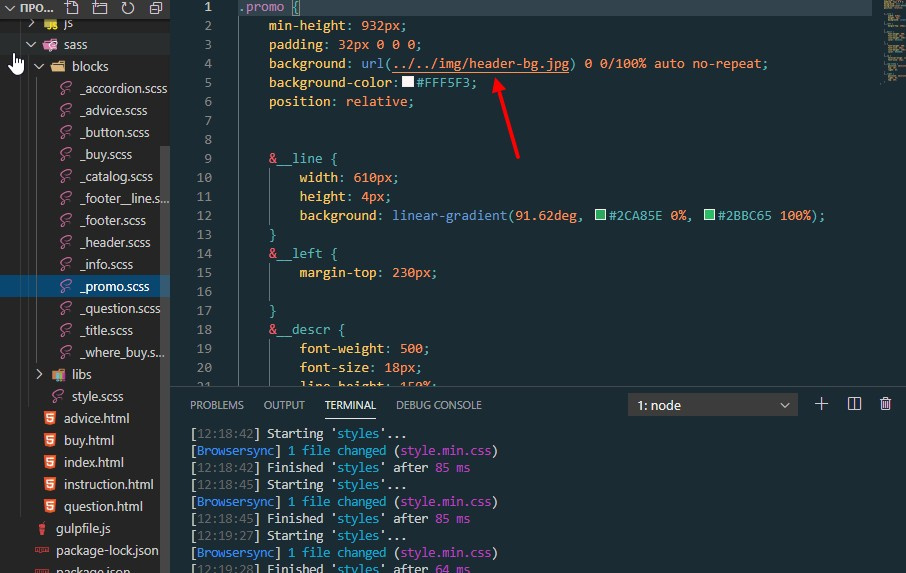
Современные браузеры позволяют добавлять к элементу произвольное число фоновых изображений, перечисляя параметры каждого фона через запятую. Достаточно воспользоваться универсальным свойством background и указать для него вначале один фон и через запятую второй. Для старых версий браузеров следует использовать специфические свойства с префиксами, как показано в примере 1. Фоновые картинки достаточно активно используются для создания блоков, поскольку с их помощью формируется самый причудливый дизайн.











Ни для кого не секрет, что картинки — это неотъемлемая часть любого сайта, будь то небольшой одностраничник или крупный интернет-портал. Для добавления фонового изображения на сайт, в CSS используется свойство background. С его помощью можно не просто загрузить картинку, но и задать ей положение, повторяемость, фиксацию и много всего другого.
- Есть что добавить? Зарегистрируйтесь
- Лена Цимбалист. Свойство background позволяет установить фоновое изображение, цвет фона и другие свойства стиля для заданного элемента.
- Все сервисы Хабра. Я хочу поставить на фон картинку в HTML шаблон, но он отображает белый фон.
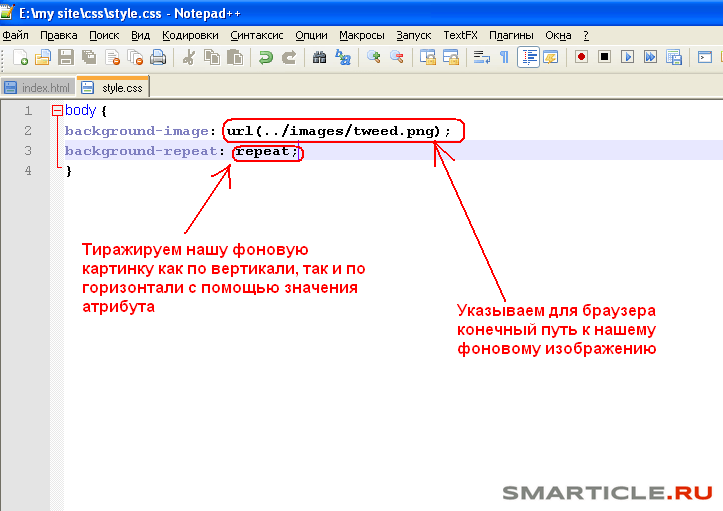
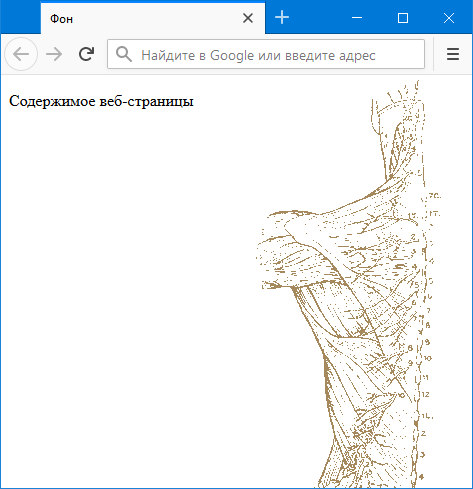
- Чтобы добавить фоновую картинку на веб-страницу, задайте путь к изображению внутри значения url стилевого свойства background, которое в свою очередь добавляется к селектору body.













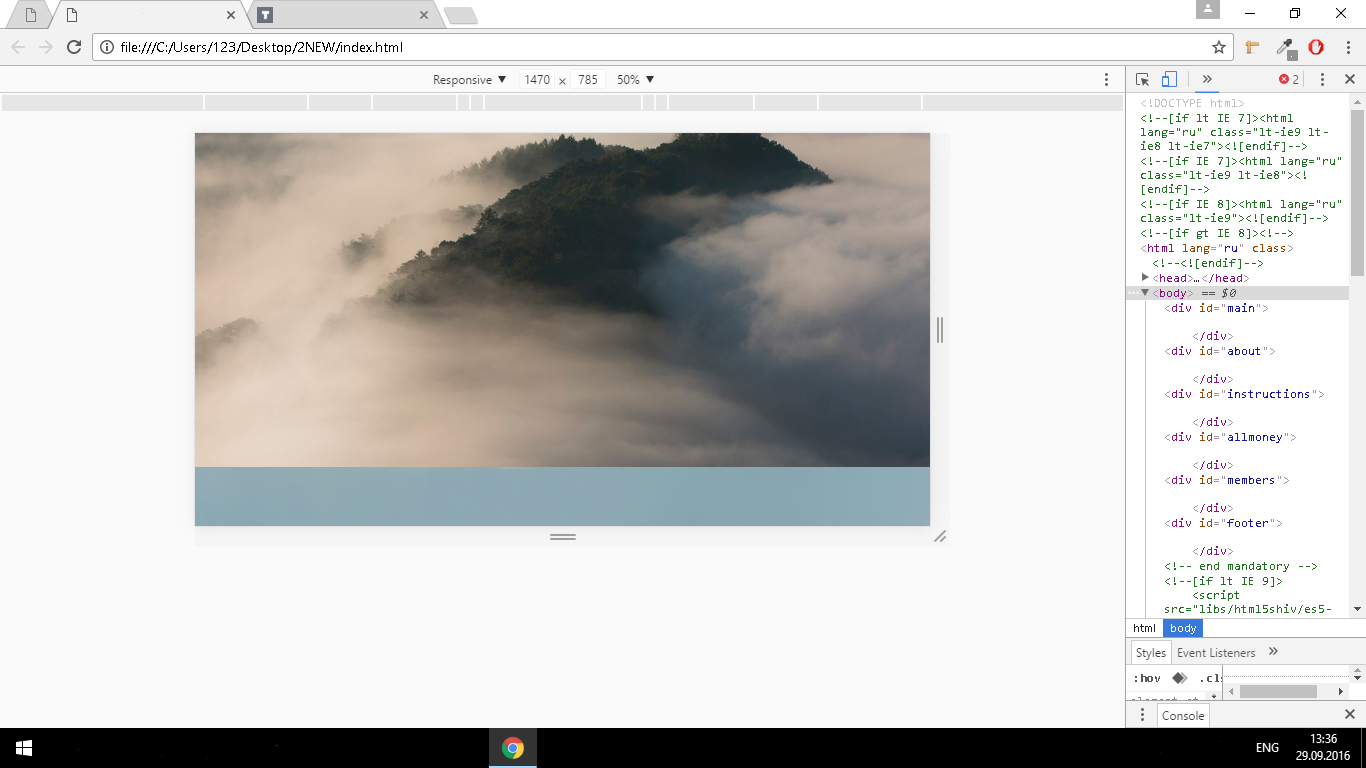
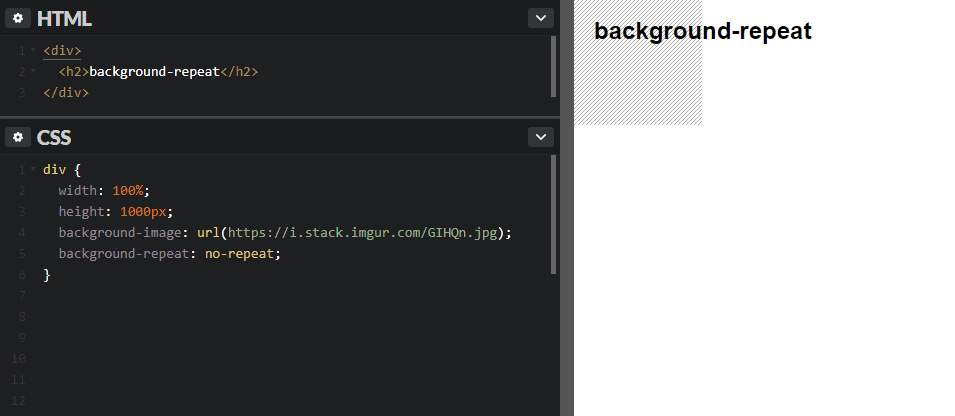
Например, чтобы установить картинку "background. В этом примере свойство background-image задает путь к файлу изображения. Свойство background-repeat устанавливает, как изображение будет повторяться. Тут мы устанавливаем значение no-repeat , чтобы изображение не повторялось. Свойство background-size устанавливает размер изображения. В данном примере мы устанавливаем значение cover , чтобы изображение занимало всю доступную область и сохраняло свои пропорции.